Fecha de publicación: 1/5/2022 | Visitas: 373 | Autor: Star | Categoria: SEO de Diseño | Etiqueta: EC Engine
Las imágenes son una parte importante de las páginas web, y su formato, tamaño, título (etiquetas Alt) y configuración de lazyload (descarga diferida) afectan directamente al rendimiento de la página y a la experiencia de navegación del usuario. Si la página tarda demasiado en abrirse, los usuarios pueden cerrarla, con la consiguiente pérdida de tráfico del sitio web. Por lo tanto, el SEO de imágenes es también una lista relevante de comprobación para el trabajo diario del Optimizador de Google.
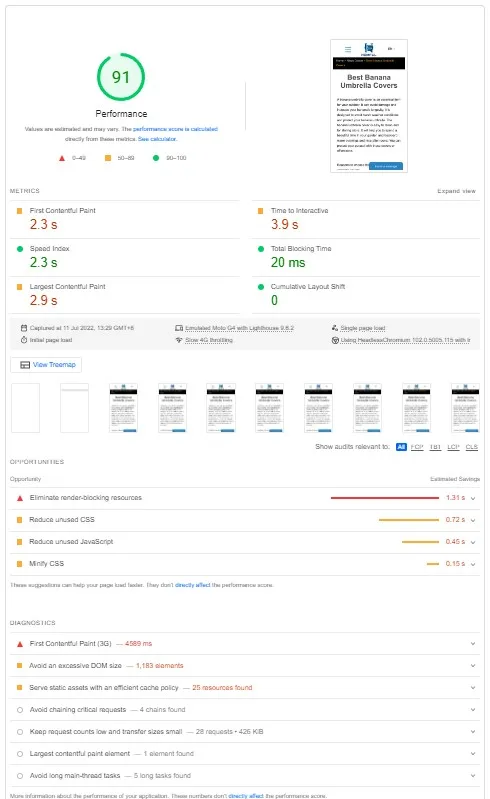
PageSpeed Insights (https://pagespeed.web.dev/) es la herramienta oficial de Google para medir la velocidad de las páginas web.
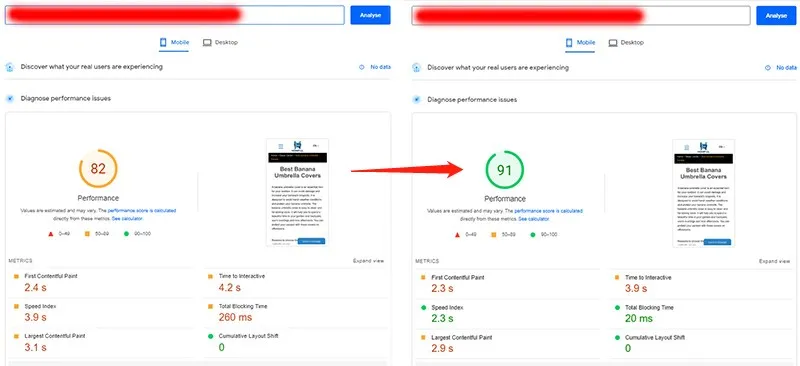
En EC Center, siempre que el sitio web no tenga efectos especiales, casi todas las pruebas de velocidad de la página web pueden alcanzar más de 90 puntos (terminal móvil) después de la optimización SEO.Por ejemplo, la imagen de abajo es una comparación entre antes y después de optimizar la imagen.

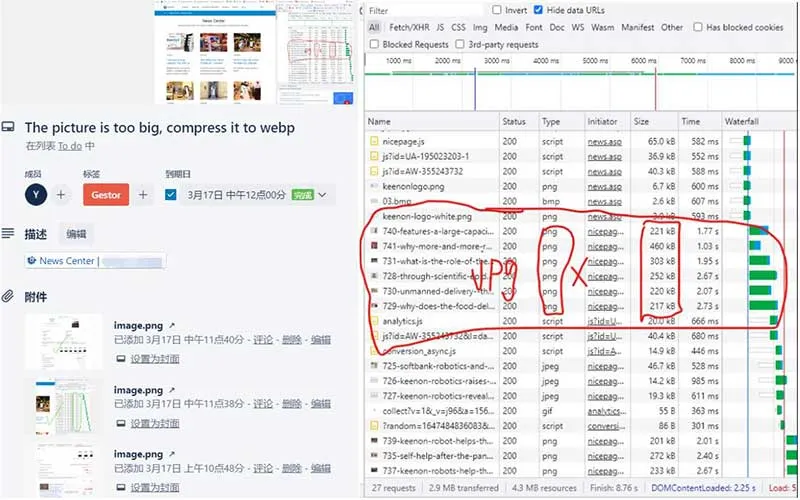
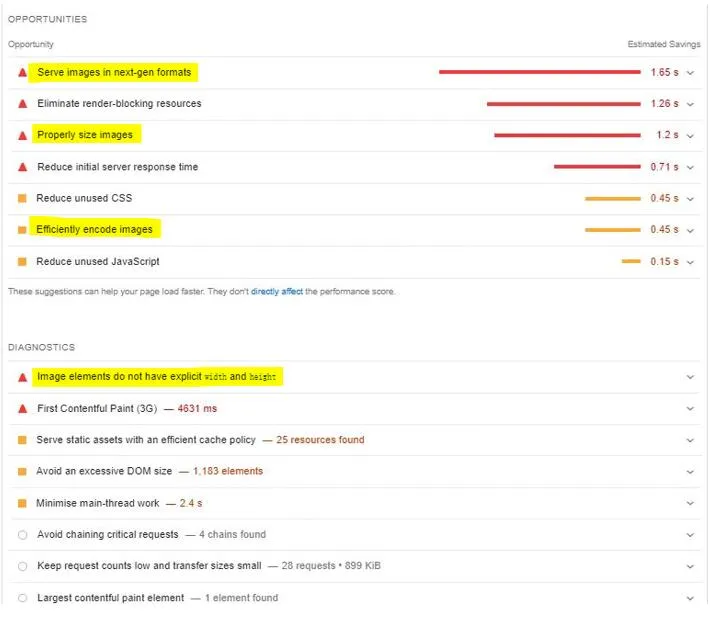
Debajo de los resultados de la medición de velocidad, puedes ver qué elementos están "desacelerando" la página. Miremos la parte amarilla del ícono una por una. Hay cuatro problemas comunes con las imágenes.



Puedes usar PageSpeed Insights para probar tu propio sitio web, optimizar la imagen y mejorar la velocidad de la página.
Aquí hay algunos blogs del EC Center relacionados con esta publicación. Si encuentra estos blogs interesantes, puede comunicarse con EC Center para solicitar acceso a nuestras listas de correo de blogs. Estos se ponen a disposición de los actuales clientes y usuarios registrados.
Si desea un análisis SEO gratuito de su sitio web o desea obtener más información sobre EC Center Suzhou y nuestros servicios, comuníquese con nosotros a continuación. Le responderemos en 24 horas.